Steeds meer ondernemers verkopen online producten op hun website. Denk aan een e-book, presets, video’s, en meer. Gelukkig heb je daar geen ingewikkelde WooCommerce shop voor nodig. Producten verkopen kan gewoon op je Showit website, met behulp van Shopify Lite.
In dit artikel leg ik je stap voor stap uit hoe je een Shopify Lite shop maakt en deze koppelt aan je Showit website.
Let op: Je kunt enkel met creditcard of Paypal betalen voor een Shopify shop.

Stap 1: Meld je aan voor Shopify Lite
Om Shopify te gebruiken voor je Showit website heb je genoeg aan het goedkoopste account: Shopify Lite. Hiermee heb je geen online winkel, maar gaan we alleen met buy-buttons en checkouts werken. Scheelt geld, scheelt gedoe!
Je kunt beginnen met 14-dagen gratis, en vervolgens zet je je abonnement om naar een Shopify Lite abonnement.
Aanmelden kan hier: https://www.shopify.com/lite
Vul bij het aanmelden je naam, e-mail en winkelnaam in. Kies voor de winkelnaam simpelweg je bedrijfsnaam, of de naam van je website.
Stap 2: Vul de benodigde gegevens in
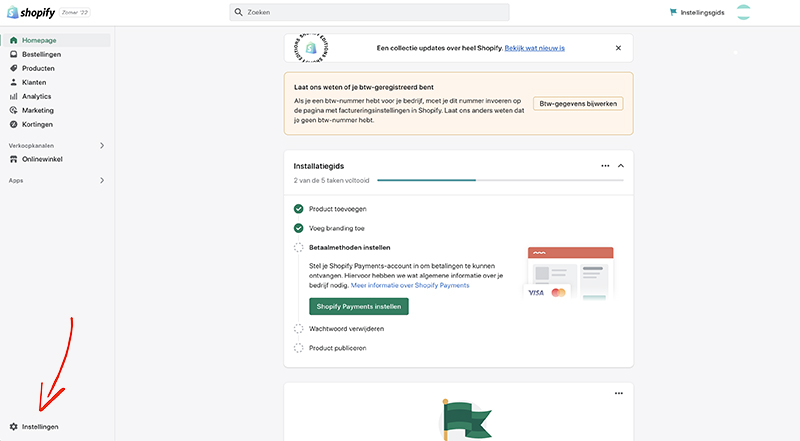
Klik links onder op ‘Instellingen’ en op ‘Winkelgegevens’.

Vul hier je adres, contact gegevens en winkelvaluta in.
Facturering
Klik vervolgens op het kopje ‘facturering’. Hier geef je op of je je Shopify abonnement wilt betalen met Paypal of creditcard.
Scroll iets naar onder om je BTW nummer in te voeren zodat je voor de belastingdienst legaal producten kunt verkopen.
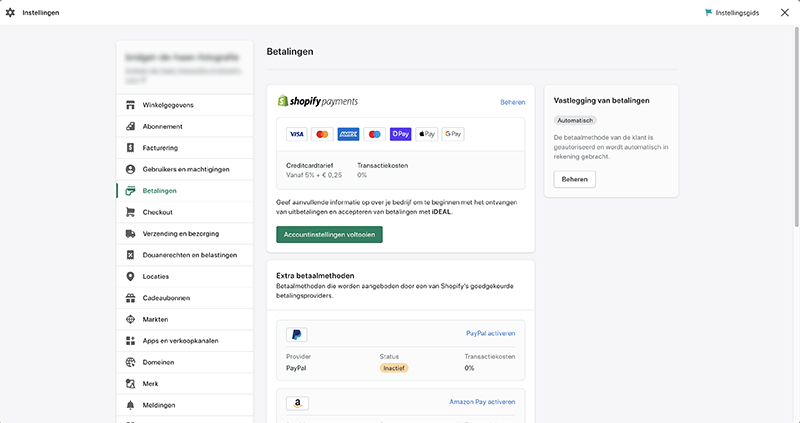
Betalingen
Onder het kopje ‘betalingen’ zet je Shopify Payments aan. Vervolgens zullen ze vragen om diverse gegevens. Deze vul je in zodat Shopify je verdiende geld kan storten.

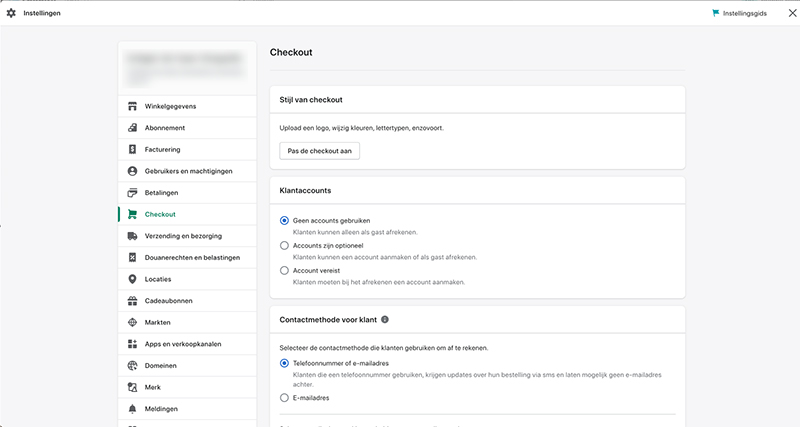
Stap 3: Customize de checkout
Ga je zelf je shop koppelen? Dan is het nu tijd om de check-out te optimaliseren. Klik links op ‘Checkout’ en geef in het scherm aan welk logo je wilt gebruiken en welke gegevens er nodig zijn van je klanten.

Stap 4: Download de Digital Downloads plug-in
Als je digitale producten verkoopt, moet je wel zorgen dat klanten deze producten ontvangen als ze ze bestellen. Daar hebben we een plug-in voor nodig. Deze plug-in is helemaal gratis!
Stap 5: Maak je eerste product aan
Om producten te verkopen, moet je de producten uiteraard eerst aanmaken. Shopify heeft er een duidelijke video over gemaakt:
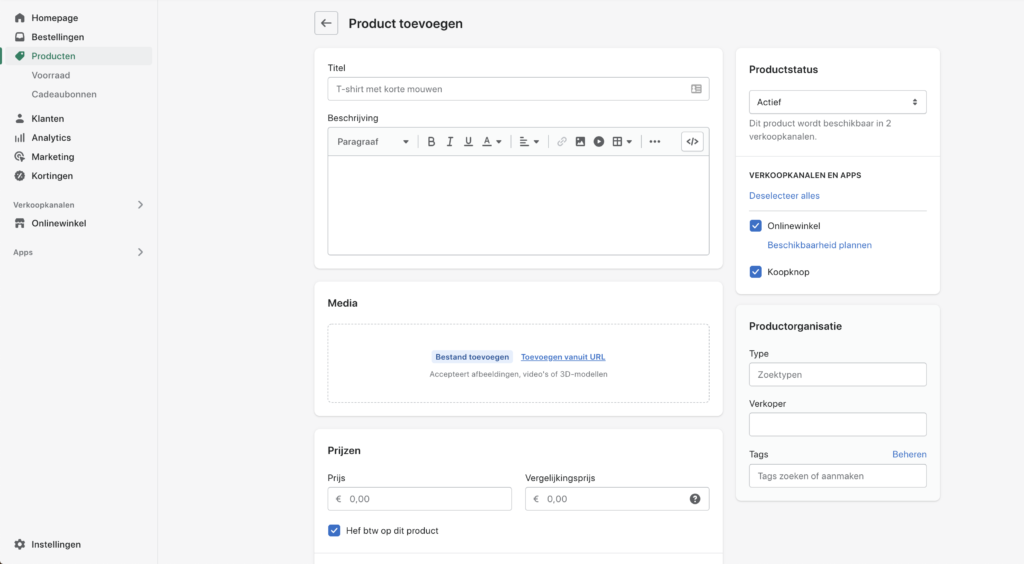
Je klikt links in het menu op ‘Producten’ en ‘Product toevoegen’.
Vervolgens vul je de volgende zaken in:
Naam: De naam van je product. Deze komt in de checkout te staan.
Media: Hier upload je een foto van je product. Deze komt ook in de checkout te staan.
Prijzen: Hier vul je links de prijs van je product in, inclusief BTW.
Voorraad: Heb je online producten? Vul dan niets in.

Stap 6: Voeg de download toe aan je product
Je klanten willen het product natuurlijk wel ontvangen in hun mailbox, als ze het hebben afgerekend. Je digitale download voeg je toe op de product pagina.
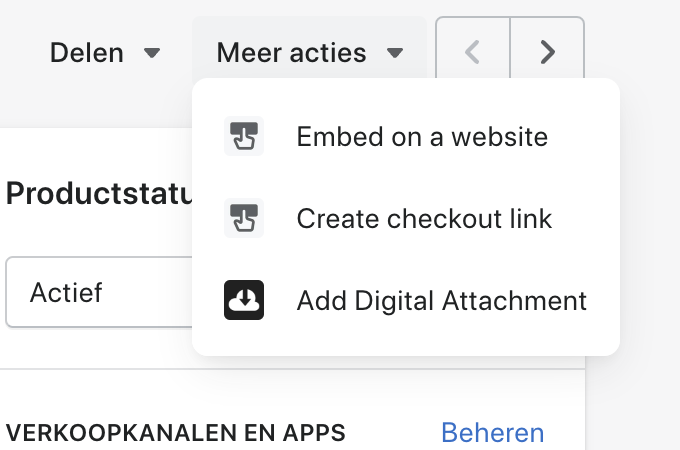
Klik rechtsboven op ‘Meer acties’ en op ‘Add Digital attachment’.

Hier upload je je product, in PDF , ZIP-file, of ander formaat.
Stap 7: Maak een productpagina aan in je Showit website
Als het goed is weet je je weg in Showit te vinden, dus een product pagina aanmaken moet geen probleem zijn!
Je kunt deze vormgeven hoe jij maar wilt. Een voorbeeld van mijn product pagina is deze: https://studiomhilarius.nl/isla-margarita-instagram-social-media-template
Zorg dat de volgende zaken in ieder geval vermeldt worden:
- Product titel
- Product prijs
- Product beschrijving
- Ruimte voor een buy-button
Stap 8: Maak een buy-button in Shopify
Gebruikers op je website moeten jouw product af kunnen rekenen. Dat doen ze door middel van een simpele koopknop. Deze koopknop maak je in Shopify, en zet je op je Showit salespage.
Shopify legt hier goed uit hoe je zo’n koopknop maakt.
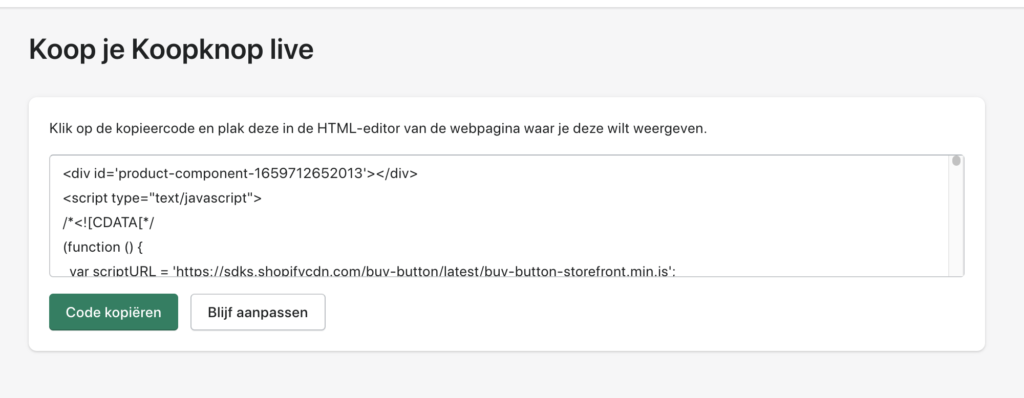
Kies het juiste product en pas de vormgeving aan tot jij tevreden bent. Vervolgens klik je op ‘volgende’, tot je bij onderstaand scherm uitkomt:

Die lange code die je daar ziet staan die kopieer je. Dat doe je simpel door op de groene knop met ‘Code kopiëren’ te klikken.
Stap 9: Plaats de buy-button op je Showit pagina
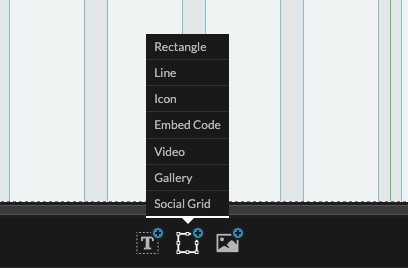
Ga naar de salespage in de Showit omgeving. Klik op het vierkantje onder het menu, en ‘embed code’.

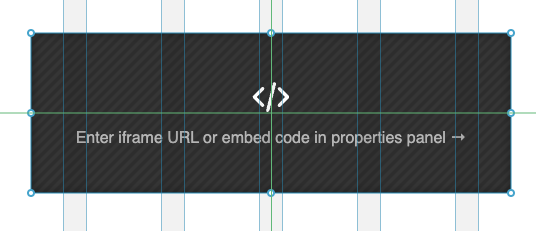
Er komt vervolgens een zwart vlak in je canvas te staan. Hier klik je dubbel op.

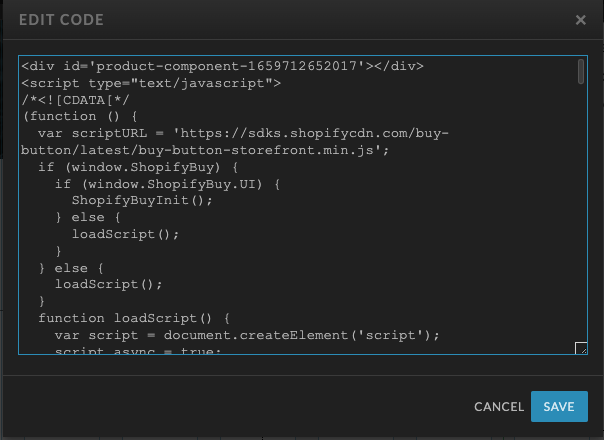
Er opent een scherm, en hier plak je de code in.

Klik vervolgens op ‘save’.
En daar is je buy-button!

Zet hem op de juiste plek, en zet je website live.
Stap 10: Doe een test-bestelling
Om zeker te weten dat je shop werkt, is het handig om een testbestelling te doen. Ik verander de prijs van het product naar €0,01, zodat ik het product zelf kan kopen en kan testen of het product wordt afgeleverd.
Conclusie
Dit zijn alle stappen die je doorloopt om je Shopify shop aan je Showit website te koppelen! Maak je gebruik van mijn shop-koppeling dienst, dan hoef je enkel stap 1 en 2 uit te voeren. De overige stappen regel ik voor je.
Heb je mijn dienst niet ingeschakeld, maar kom je er toch niet uit? Het is nooit te laat voor de SOS service! Stuur me een e-mail of DM, en ik schiet je te hulp 🙂




Hi Marit,
Bedankt voor de duidelijke uitleg. Hoe zit het met de pagina waar je via de afreken knop naar toe gaat? Kan je deze ook inrichten?
Die pagina is een pop-up van Shopify! Die kun je niet beinvloeden, dat is vormgegeven via de software van Shopify zelf.