Al jarenlang zweeft er een theorie door de webdesign wereld over het ‘f-patroon’ op je website, en hoe slecht het is voor je business. Eyetracking research laat zien dat heel veel websitebezoekers websites via een bepaald patroon lezen. Voornamelijk via het patroon van de letter F. Als je dit eenmaal weet, kun je je website speciaal ontwerpen om dit te voorkomen! Maar waarom zou je eigenlijk? Wat is het F-patroon? Wat kan het kwaad? Ik leg het je vandaag uit!
Het F-patroon
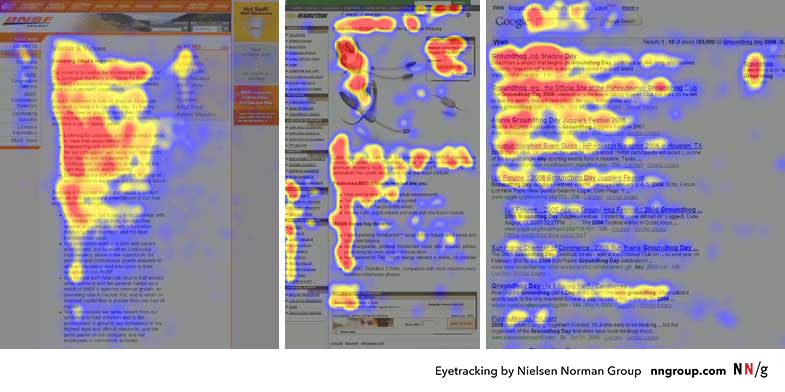
Bij NNGroup hebben ze een groep mensen een speciale bril op gezet die kan meten waar ze naar kijken en waar hun blik blijft hangen. Vervolgens hebben ze ze naar verschillende websites laten gaan en gekeken wat er gebeurde.

De conclusie van de test: bezoekers lezen in een soort ‘F-patroon’. Ze beginnen vaak bovenaan, netjes van links naar helemaal rechts.
Vervolgens glijden de ogen iets naar beneden en lezen ze nog steeds wel van links naar rechts, maar de uiterste rechterkant van de pagina bereiken ze al vaak niet meer.
Vervolgens scannen ze alleen nog de linkerkant van de pagina verder naar beneden. Rechts wordt haast niet meer gezien.
Dit patroon lijkt een beetje op de letter F (soms op de letter E), dus vandaar de naam. Dit patroon komt vooral terug op pagina’s waar veel te lezen is. Bijvoorbeeld pagina’s waar je informatie geeft over je diensten, of waar je je algemene voorwaarden beschrijft (je snapt aan het eind van dit artikel meteen waarom niemand die ooit leest, haha).
Waarom scannen jouw website bezoekers je website met een F-patroon?
Stel, je bent op zoek naar een marketing coach. Je hebt op Facebook een oproepje geplaatst waarin je beschrijft dat je graag wilt dat je coach verstand heeft van Google Ads, Facebook Ads en SEO. Vervolgens hebben verschillende coaches hun website achter gelaten.
Waarschijnlijk open je die websites allemaal.
Wat doe je dan vervolgens? Ga jij er goed voor zitten en begin je met lezen, tot je de gehele pagina woord voor woord gelezen hebt? Of scroll je even snel heen en weer om te kijken of je iets over ervaring wat betreft Google Ads, Facebook Ads of SEO terug kunt vinden?
Waarschijnlijk dat tweede. Omdat je geen zin, geen tijd, en geen energie hebt om iedere pagina woord voor woord te lezen.
Jouw bezoekers dus ook niet! Want mensen zijn nu eenmaal lui.
Bezoekers scannen een website met het F-patroon als:
- Ze zo snel mogelijk bepaalde informatie proberen te vinden
- Ze niet geïnteresseerd zijn in alle tekst op de pagina
- Als een tekst niet opgedeeld is in tussenkopjes, bulletpoints of andere indeling. In feite is het dus een grote lap tekst.
Als jij je bezoekers niet begeleidt naar alle belangrijke stukjes content, gaan bezoekers hun eigen ‘snelle’ weg proberen te vinden. Ze geven de meeste aandacht aan de eerste paar zinnen (wat dus vaak die linkerbovenkant is), en vervolgens zwakt de aandacht steeds verder af tot ze helemaal niet meer lezen.

Waarom het f-patroon slecht is voor jouw business
Als jij een informatie pagina hebt gemaakt heb je waarschijnlijk hard gewerkt aan die tekst. Je hebt misschien wel een copywriter ingehuurd, rekening gehouden met SEO, alle vragen die je bezoekers hebben uitgeschreven. Alles om je mogelijke klant het zo makkelijk mogelijk te maken!
Maar als je in je design geen rekening hebt gehouden met dat F-patroon, is de kans heel groot dat al jouw bezoekers 80% van je tekst nooit zullen lezen.
Vooral de tekst die rechts staat beschreven niet. Dus heb jij rechts onder je pagina een blok staan waarin je een geweldige aanbieding doet? Dan kun je die dus beter verplaatsen, want het grootste deel van je bezoekers zal dat blok niet eens zien.
Zonde, toch? Gelukkig kun je er wel wat aan doen!
Hoe kun je het f-patroon voorkomen?
Je kunt verschillende dingen doen om je gebruikers te helpen wél alle belangrijke content op je website te lezen. Voornamelijk door met design aan te geven wat belangrijk is, en wat niet.
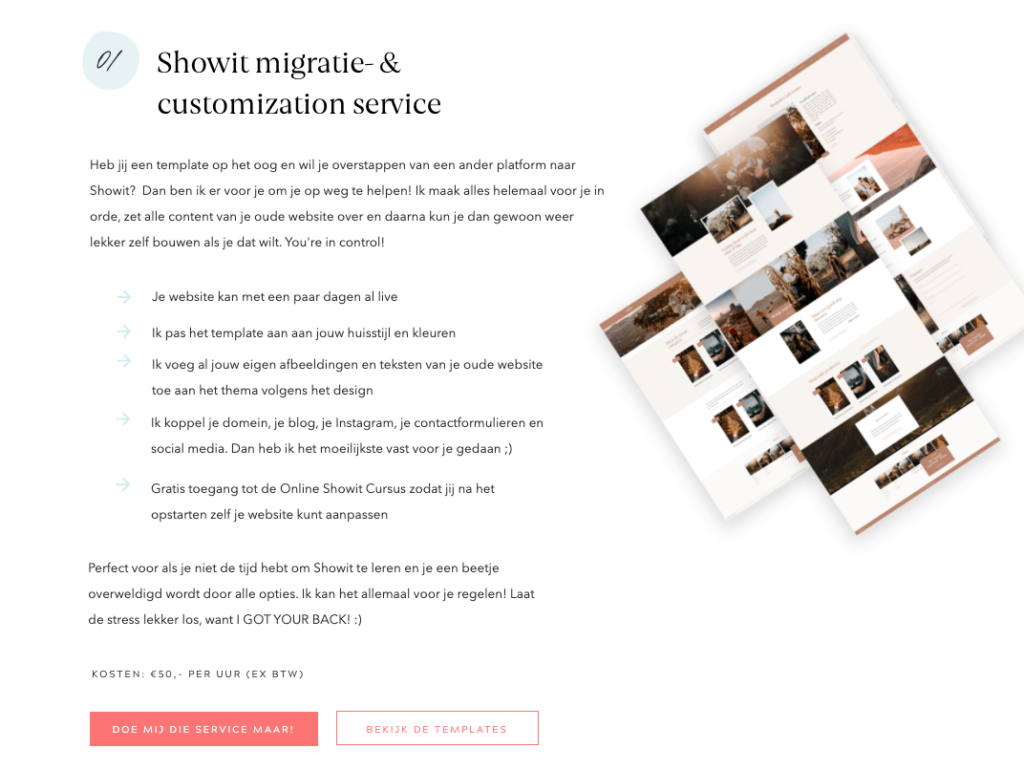
Voorbeelden hoe je design kunt gebruiken om je teksten leesbaarder te maken:
- Beschrijf de meest belangrijke informatie in de eerste of tweede paragraaf van je tekst. Hier heb je de grootste kans dat dit nog gelezen wordt.
- Maak belangrijke woorden dikgedrukt
- Werk met koppen en tussenkoppen om de gebruiker te helpen informatie te vinden. Houd de koppen kort, zodat ze zelfs als gebruikers het f-patroon gebruiken, ze de koppen nog volledig lezen
- Gebruik bulletpoints of lijstjes om je informatie te structureren
- Verdeel je tekst in korte blokken en gebruik passende afbeeldingen om het effect van een lap tekst te voorkomen
- Zet belangrijke blokken of informatie nooit rechts onder je pagina
- Hou het kort! Mand!


Conclusie
Het is verleidelijk om alles wat je wilt zeggen op je website uit te schrijven en op een pagina te knallen. Maar echt nuttig is het dus niet, want je gebruikers gaan het heel waarschijnlijk allemaal nooit lezen.
Toch veel te vertellen? Maak dan zo veel mogelijk gebruik van de bovenstaande design trucjes om er toch voor te zorgen dat je bezoekers zo veel mogelijk mee krijgen.





Comments +