Met de designtool van Showit bepaal je in één keer hoe al je titels en kopjes er uit komen te zien op je website. Handig, maar wat nou als je een andere vormgeving wilt gebruiken in je blogposts? Met een simpel regeltje CSS kun je de vormgeving van je blog titels los van je overige headings aanpassen!
Waar voeg je de CSS toe?
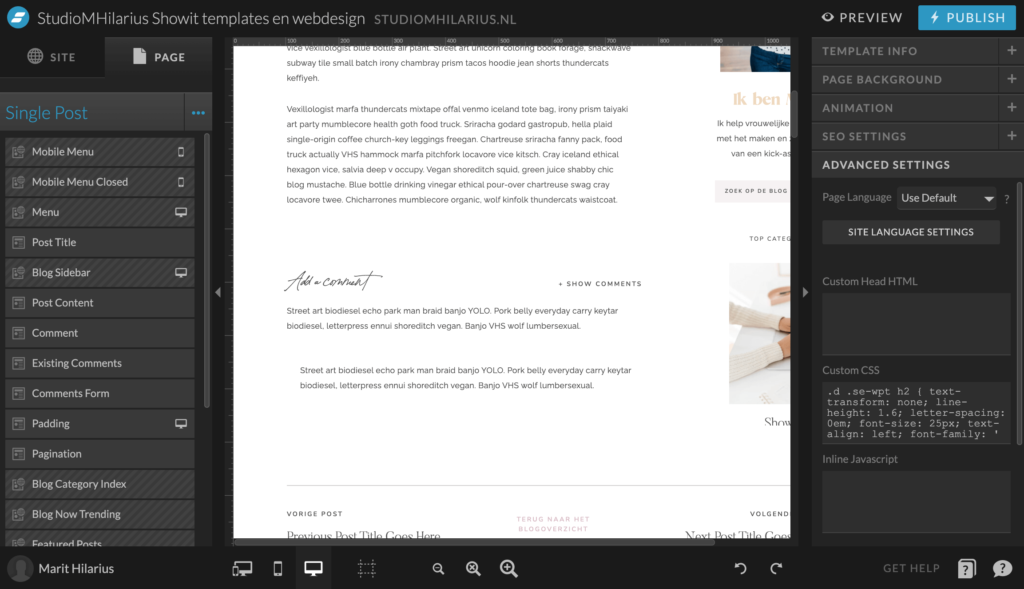
Als je op de paginatitel van de Single Post pagina klikt. Zie je rechts een kopje staan met ‘advanced settings’. Hieronder valt ook een vlakje waarbij staat ‘Custom CSS’. Dit is het vakje waar jij je eigen CSS gaat schrijven.

Wat is CSS?
CSS is een codetaal waarmee je elementen op je website kunt vormgeven. Nu heb je natuurlijk juist voor Showit gekozen om van die code af te zijn, dus als je hier weinig verstand van hebt, dan geeft dat niks.
Je hebt normaal gesproken geen code nodig om Showit te gebruiken, maar voor deze speciale aanpassing komt CSS goed van pas.
Wat moet je invullen?
Om specifiek de headings (oftewel, de titels) binnen de blog aan te spreken en niet de titels op je gehele pagina, moeten we speciale selectoren gebruiken.
Zou je simpelweg de selector ‘h2’ gebruiken, dan heeft alles wat je daarna invoegt ook effect op de andere H2’s op je pagina.
De selector die je kunt gebruiken is:
‘.d .se-wpt h2’
Vervang H2 door H3, of H4 als je die ook graag wilt aanpassen.
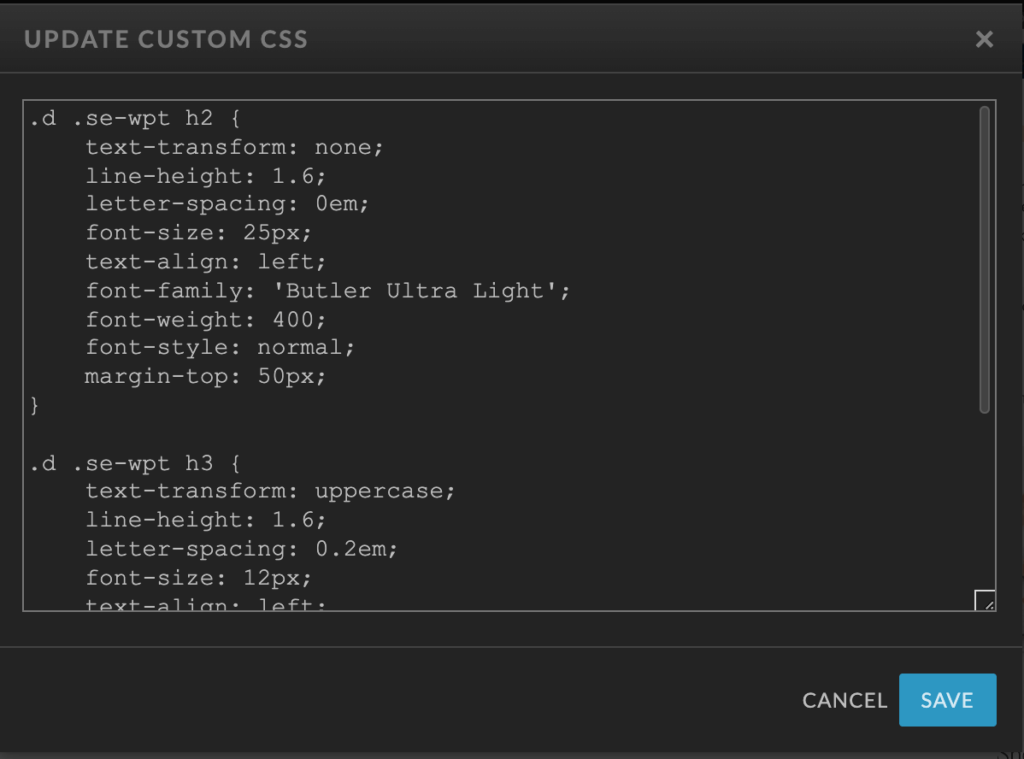
De code die ik heb toegevoegd aan mijn blog pagina ziet er bijvoorbeeld als volgt uit:
.d .se-wpt h2 {
text-transform: none;
line-height: 1.6;
letter-spacing: 0em;
font-size: 25px;
text-align: left;
font-family: 'Butler Ultra Light';
font-weight: 400;
font-style: normal;
margin-top: 50px;
}Je hoeft er natuurlijk niet zo veel stijl aan toe te voegen. Je letters iets groter of kleiner maken kan natuurlijk ook, of alleen het lettertype veranderen.
In dat laatste geval heb je alleen de waarde ‘font-family’ nodig.

Conclusie
Als je een beetje CSS kennis hebt, is dit een fluitje van een cent!
Kom je er toch niet uit? Stuur mij dan een berichtje, dan kan ik het ook voor je regelen!




Comments +