Een pop-up op je Showit website kan ideaal zijn om een kortingsactie te delen, een nieuwsbrief inschrijving in het oog te laten springen of om een andere mededeling aandacht te geven. Een pop-up maken in Showit is, net als alles in Showit, redelijk eenvoudig. Ik laat je stap voor stap zien hoe het werkt!

Zo maak je een pop-up scherm in Showit
Stap 1 – Maak een nieuw canvas
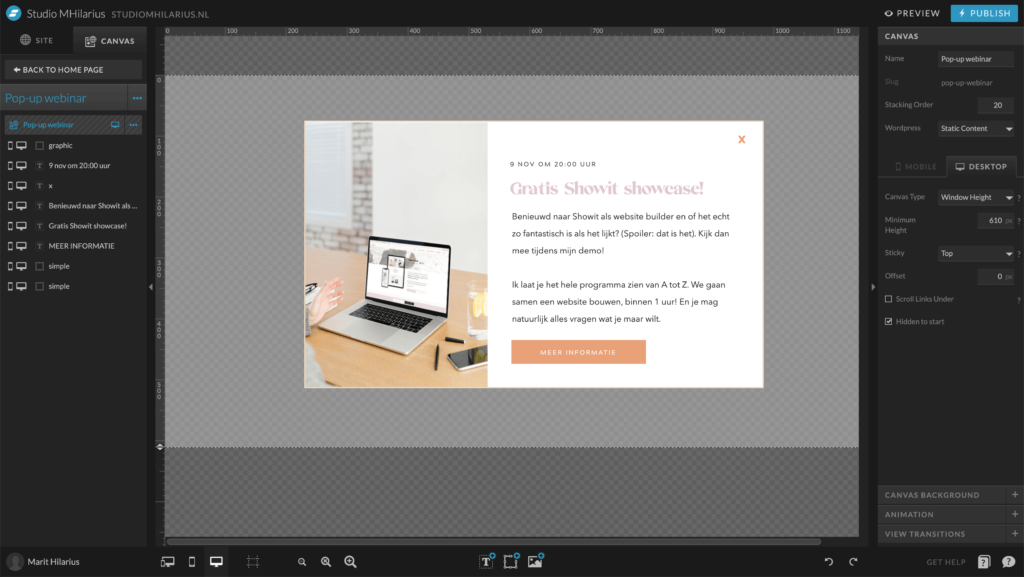
Klik op een pagina waar je je pop-up wilt laten verschijnen. Klik vervolgens rechts boven op de 3 bolletjes, en op ‘Add Blank Canvas’. Zet dit canvas op ‘window height’ zodat hij het hele scherm zal vullen.
Vink ook het kopje ‘hidden to start’ aan. Dit geeft aan dat de pop-up niet direct zichtbaar is.
Om de pop-up straks wel op je scherm te kunnen zien, stel je de pop-up bij ‘Sticky’ in op ‘Top’. Dat betekent dat hij bovenaan je scherm zal verschijnen (waar mensen hem kunnen zien).
Stap 2 – Ontwerp je pop-up
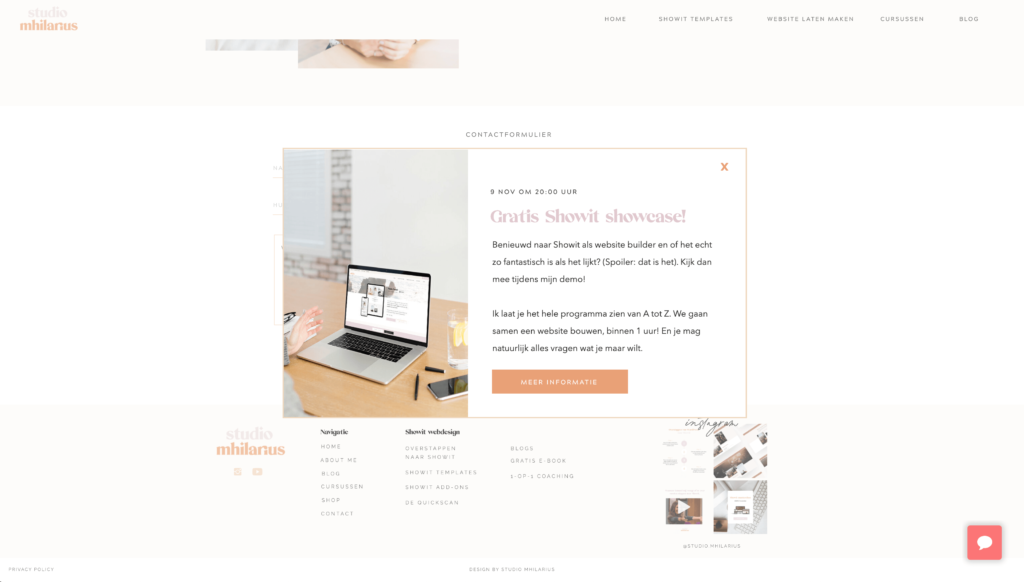
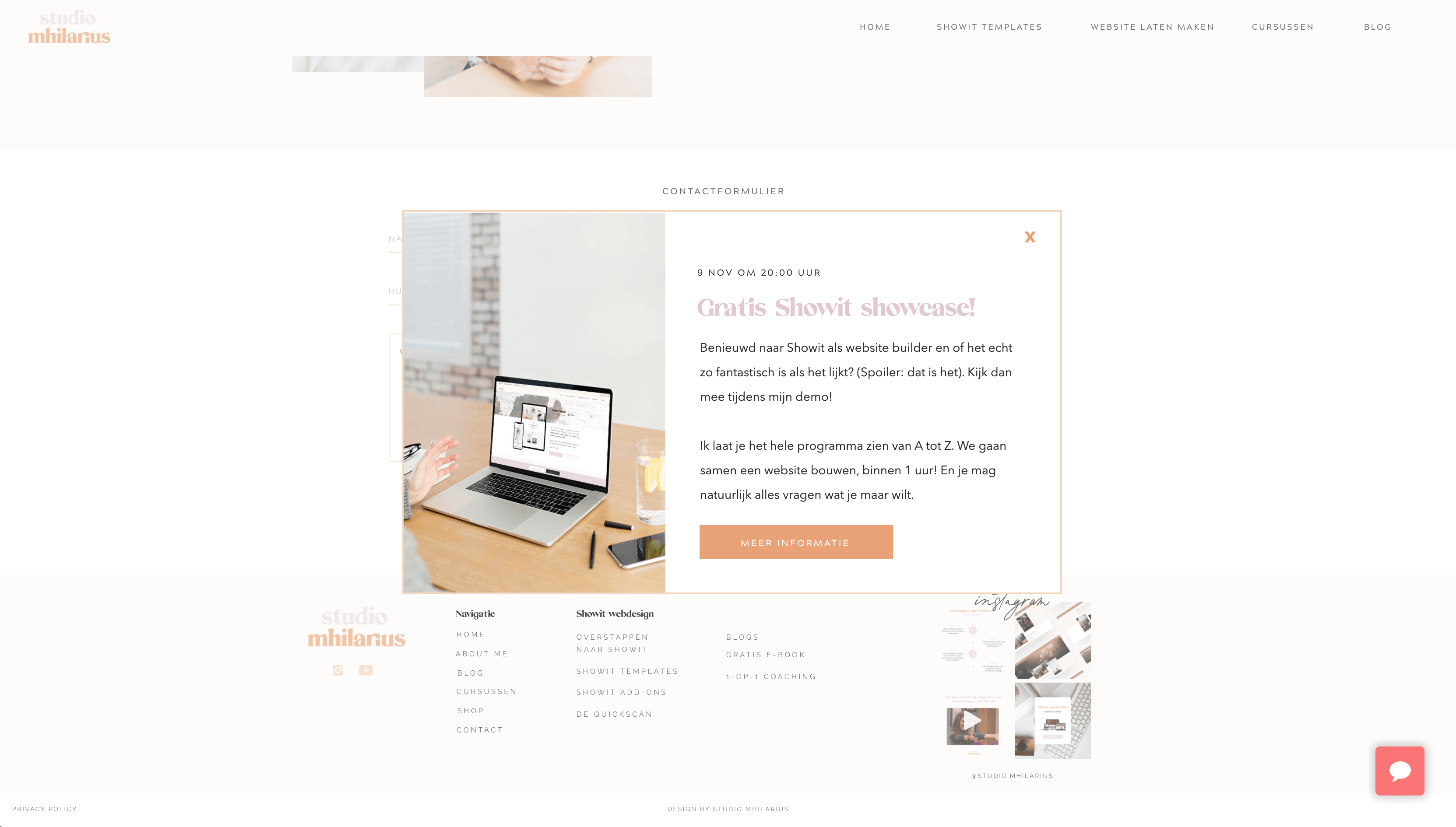
Op dit canvas ga je je pop-up maken! Hoe je deze vorm wilt geven is helemaal aan jou. Ik kies zelf graag voor een half transparante achtergrond. Zo krijgt de pop-up extra aandacht en leid de achtergrond van de website straks minder af.
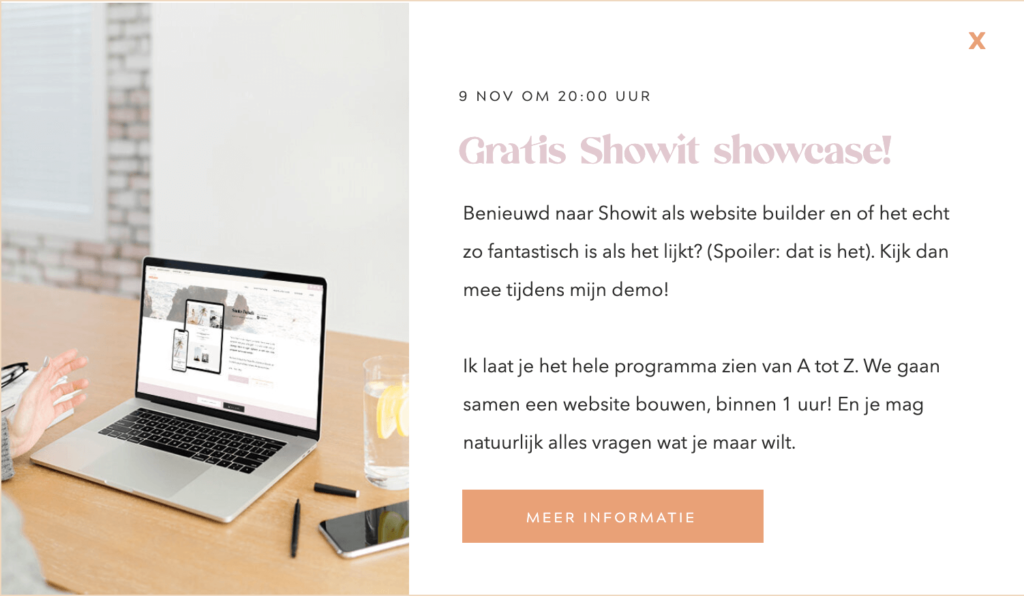
Vervolgens maak ik een vierkant binnen dit canvas, en deze vul ik met de bewuste content.
Stap 3 – Zorg voor een exit optie
De gebruiker moet de pop-up natuurlijk wel weer weg kunnen klikken! Zorg dus voor een kruisje, of het woord ‘sluiten’ op je pop-up. Geef het kruisje een click-action met de volgende instellingen:
Type: ‘Hide Site canvas’
Site Canvas: ‘This site canvas’
Dit zorgt ervoor dat het canvas (en dus de pop-up) weer verdwijnt als de gebruiker op het kruisje klikt.

Stel de trigger van de pop-up in
Je kunt een pop-up op meerdere manieren triggeren. Met ‘triggeren’ bedoel ik het signaal wat je de pop-up geeft zodat hij tevoorschijn komt.
Je kunt een pop-up automatisch tevoorschijn laten komen als de gebruiker door de pagina heen scrollt, of pas laten zien als de gebruiker op een knop klikt.
Automatische pop-up
Als je je pop-up automatisch wilt laten verschijnen op je Showit website, moet je de trigger instellen op een specifiek canvas.
Klik op het canvas waar jij wilt dat de pop-up zal verschijnen. Ik kies meestal voor het tweede canvas op het scherm. Zodra de gebruiker scrollt en dit canvas verschijnt, zal de pop-up verschijnen.
Klik op dat specifieke canvas, en op ‘Scroll actions’.
Klik vervolgens op ‘Trigger On Screen’ > ‘Show Canvas’ en selecteer je pop-up canvas.
Pop-up via een button
Wil je dat je gebruiker op een button moet klikken om de pop-up zichtbaar te laten worden?
Selecteer dan de bewuste button en klik op ‘Click actions’. Vervolgens ‘Show canvas’ en selecteer je pop-up canvas.

Conclusie
Dit is hoe eenvoudig het is om een pop-up te maken binnen je Showit website. Toch hulp nodig? Schakel mij dan in voor de Showit SOS service. Dan kom ik to the rescue 😉




Comments +