
De afbeeldingen op je WordPress, Wix of Showit website optimaliseren voor SEO is iets wat echt op nummer 1 van je to-do lijstje zou moeten staan. Maar in realiteit bungelt het meestal ergens ver onderaan, in die categorie taken waar je zeer waarschijnlijk nooit aan toe zult komen. Ik kan het weten, want ik heb het al 10 keer opgegeven voor ik er daadwerkelijk actief mee aan de slag ging.
Maar vandaag ga jij dat ook, want je snijdt jezelf iedere dag weer in de vingers met je te grote afbeeldingen. Ze vertragen namelijk je website (waardoor zomaar 80% van je bezoekers kan afhaken) en ze zorgen dat Google je minder leuk vindt. En dat moeten we natuurlijk niet hebben!
Dus, in deze post ga ik je precies vertellen hoe jij je afbeeldingen op je website kunt optimaliseren voor SEO (Search Enginge Optimization), zodat Google jou weer leuk vindt. Want blije gebruikers = blije Google = blije jij!
Image optimization
De term ‘image optimization’ heb je misschien wel eens langs zien komen. Het houdt in dat je je afbeeldingen verkleint zonder dat de kwaliteit verloren gaat.
Als je een online webshop hebt, blogt, fotografie website of een ander soort portfolio hebt moet je je afbeeldingen optimaliseren. Als je je afbeeldingen getoond wilt hebben door Google, moet je ze op de juiste manier optimaliseren. De SEO van je afbeeldingen is minstens net zo belangrijk als die van je content!
Wat heeft het optimaliseren van je afbeeldingen voor voordelen?
Het optimaliseren van je beelden voor SEO heeft maar 1 nadeel (dat het even wat werk is), en heel veel voordelen.
- Je snelheid van je website zal drastisch verhogen. Zeker bij fotografie portfolio’s of blogs is de snelheid (of beter gezegd, traagheid) vaak dramatisch. Als je website nu heel erg traag is, is er een grote kans dat het aan je afbeeldingen ligt.
- Je krijgt meer verkeer vanuit Pinterest
- Je SEO score wordt beter, waardoor je hoger in de ranking komt te staan
- Je afbeeldingen worden vaker laten zien in Google Image Search
Genoeg voordelen dus om er actief mee aan de slag te gaan! Vooral de snelheid van je website is écht heel belangrijk. Hoe zonde is het als het grootste deel van je website af haakt door je te grote foto’s?
JPEG of PNG?
De meeste afbeeldingen die je zult uploaden zijn óf .JPEG afbeeldingen, of .PNG beelden. Welke moet je gebruiken?
JPEG – JPEG kun je het beste gebruiken voor ‘standaard’ foto’s. Foto’s die je dus vanuit RAW hebt omgezet naar JPEG, of standaard JPEG beelden.
PNG – PNG gebruik je alleen als je een afbeelding met transparante achtergrond wilt plaatsen.
Gebruik zo veel mogelijk JPEG foto’s, deze zijn kleiner en nemen dus minder ruimte in.
Hoe groot moeten je foto’s zijn?
Veel fotografen uploaden foto’s direct uit hun camera, of op origineel formaat.

The GIF says it all.
Kijk altijd eerst naar waar je de foto gaat gebruiken. Is de foto voor je sidebar op je blog? Kijk dan eens naar hoe breed die sidebar is. Waarschijnlijk een pixel of 300. Dan is het niet nodig om een foto van 1920 pixels te uploaden. Dat zijn 1620 pixels te veel, die ruimte innemen en je website trager maken!
Je website gaat namelijk eerst de foto van 1920 pixels inladen. Daarna moet hij hem resizen naar 300 pixels om hem op dat formaat te laten passen. Dat zijn 2 stappen die de browser moet nemen. Nu is dat niet zo erg voor 1 beeld, maar hoe veel foto’s zou je op je website hebben staan? Je creëert al gauw een ramp die meerdere seconden duurt, en dan zijn je bezoekers alweer weg.
Upload je afbeeldingen voor je blog, dan is een maximale grootte van 800 pixels eigenlijk altijd voldoende. Resizen dus!
Wil je fullscreen afbeeldingen uploaden die net zo groot als je scherm moeten zijn? Dan is een resolutie van 1980 pixels in de meeste gevallen voldoende.
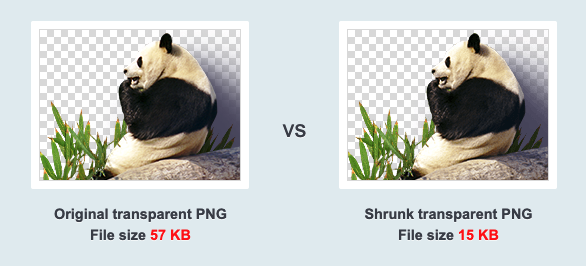
Optimaliseren met TinyPNG
Als het goed is heb je nu netjes je afbeeldingen verkleind van origineel formaat naar het formaat wat je nodig hebt. Maar ze kunnen nog veel kleiner! Ik gebruik al jaren den tool www.tinypng.com . Deze tool optimaliseert je afbeeldingen op zo’n slimme manier dat je beelden soms wel zo’n 80% minder ruimte zonder in kwaliteit te verliezen!

Ik haal al mijn afbeeldingen die ik upload hier even doorheen. Dat kan helemaal gratis en voor niets, dus daar kun je direct mee beginnen!
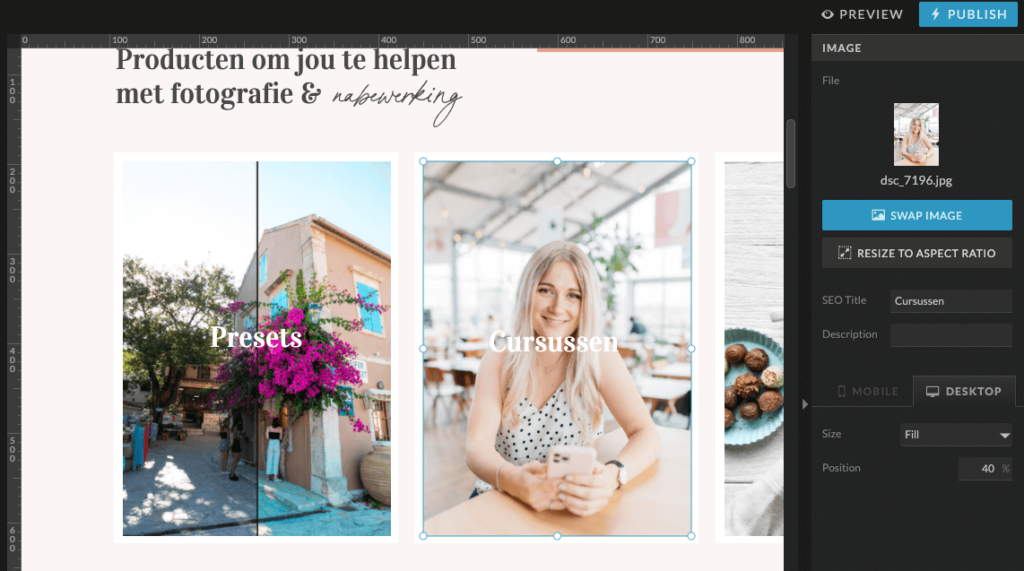
Naam van je afbeelding
Google wil graag snappen wat er op jouw afbeelding staat. Een naam als ‘83459.JPG’ zal Google dan natuurlijk niet zo heel veel vertellen. Gebruik liever namen als ‘Naxos-website-template’ of ‘Afbeelding-SEO-optimalisatie’.
Deze naam kun je bij WordPress in je media library geven, en bij Showit geef je hem rechts in het scherm.

Beschrijving van je afbeelding (alt-tag)
De beschrijving of alt-tag van je foto’s vul je in je systeem pas in. Deze beschrijving is belanrijk omdat:
- Deze tekst zichtbaar wordt zodra je afbeelding niet laadt
- Als een blinde gebruiker je website zoekt leest het systeem deze tekst voor
- Het Google de optie geeft om je website te ‘begrijpen’ waar de afbeelding over gaat
Wat zet je hier in?
Probeer je afbeelding te beschrijven en tegelijkertijd keywords te gebruiken. Bij dit artikel zou ik het woord ‘SEO’ bijvoorbeeld sowieso terug laten komen in elke beschrijving zodat ze worden gevonden als mensen daarnaar zoeken. Maar houd het wel leesbaar. ‘SEO tip showit SEO SEO SEO’ gaat bijvoorbeeld niet werken.
Een beschrijving als ‘alt-tags bij showit toevoegen voor SEO’ is beter.
Ga aan de slag!
Er is dus genoeg te doen wat je SEO en afbeeldingen betreft. Ik weet het, het is even een klusje. Blok een halve dag in je agenda de komende maand, zet een lekker muziekje op, heb snacks klaar staan en knal even een middagje door.
En dan vanaf nu natuurlijk alle afbeeldingen meteen vanaf het begin juist uploaden 😉
Meer SEO tips? Hier is een gratis checklist!

Nu is er nog veel meer wat je kunt doen aan de SEO op je website. Ik heb alles samen gevat op een checklist. Download hem hier en bekijk wat je vandaag nog meer kunt doen om je SEO direct te verbeteren!



[…] Hier heb ik meer geschreven over hoe je je afbeeldingen kunt optimaliseren voor je website > […]