
Je kunt met Showit heel gemakkelijk een Instagram widget toevoegen aan je website. Zo zie je altijd je live Instagram feed, up-to-date, waar je maar wilt op je website! In deze blogpost leg ik je uit hoe je zo’n Instagram feed toevoegt.
Snapwidget of Lightwidget?
Er zijn twee verschillende opties om je Instagram feed toe te voegen. Snapwidget of Lightwidget zijn twee partijen die beiden goed werken.
SnapWidget (gratis of betaald)
Snapwidget kun je gratis gebruiken, maar als bezoekers dan op je insta-posts klikken, komen ze uit op de website van Snapwidget, in plaats van op je Instagram. Dat is niet wat je wilt natuurlijk! Je hebt je Instagram daar niet voor niets staan, dus je wilt dat mensen doorklikken naar je daadwerkelijke Instagram pagina.
Die betaalde versie linkt wél door naar je Instagram. Deze start vanaf $6 per maand.
Maar.. Hier kunnen we ook een trucje voor vinden. Welke dat is, lees je aan het eind van deze post.
LightWidget kost eenmalig $10, daarom werk ik hier met SnapWidget.
Hoe embed je je Instagram op Showit met SnapWidget?
Stap 1: Creëer een SnapWidget account.

Stap 2: Klik ‘CHOOSE A SERVICE’ en klik vervolgens op Instagram.
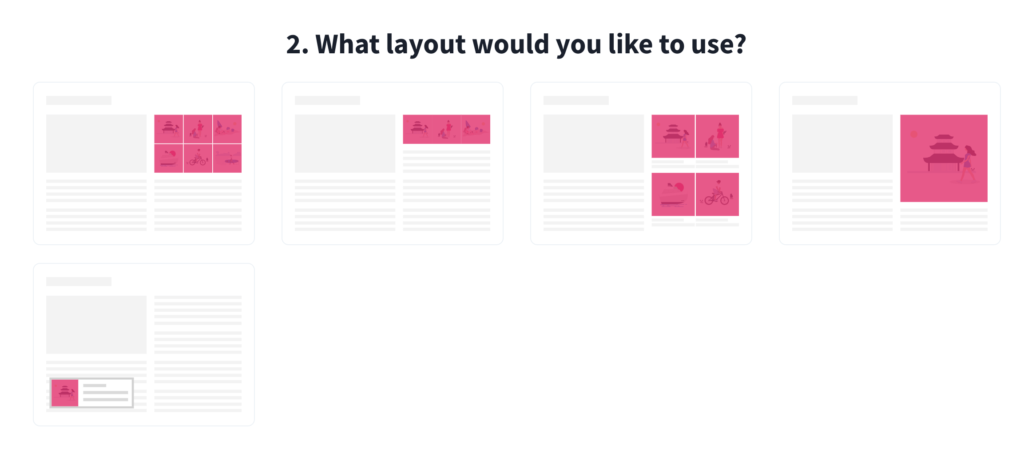
Stap 3: Je kunt nu uit verschillende layout opties kiezen voor je Instagram feed. Als je met je muis over de plaatjes beweegt zie je dat het eerste plaatje een ‘grid’ weergeeft. Deze moet je hebben!

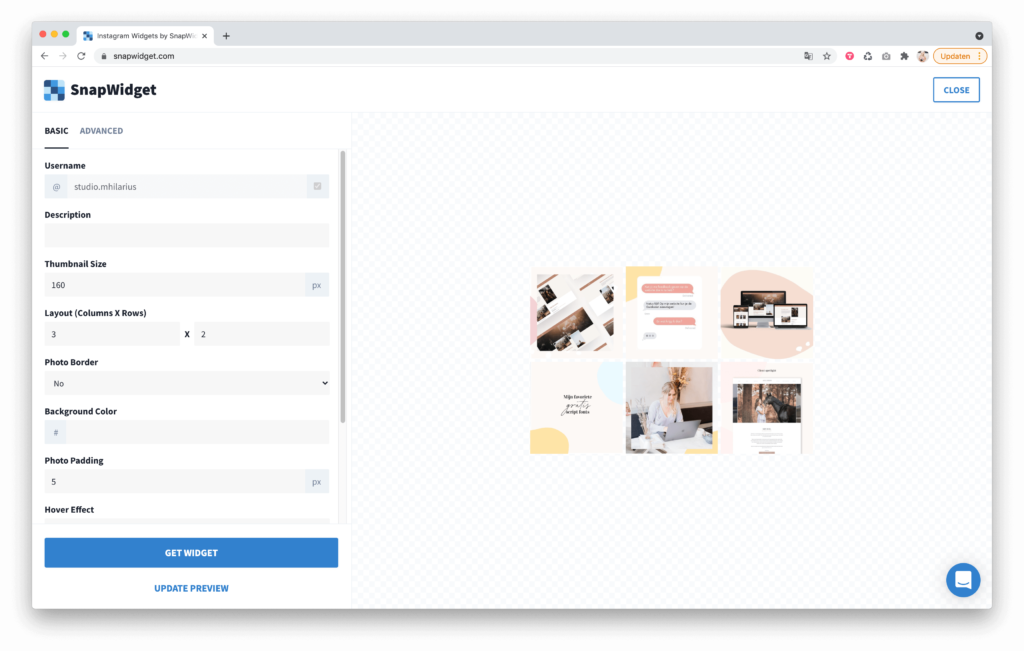
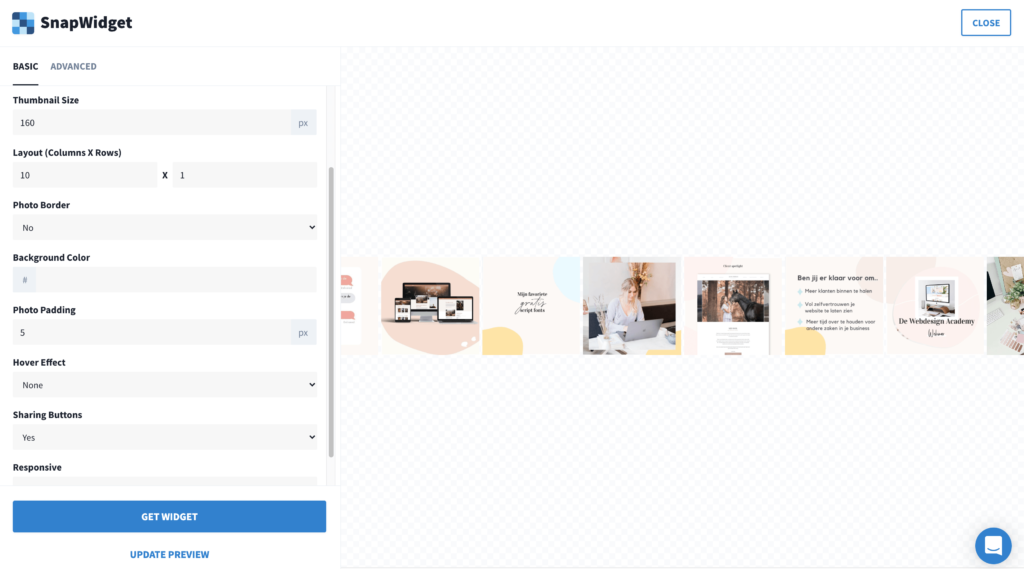
Stap 4: Klik op ‘CONFIGURE WIDGET’. Je krijgt hierna een scherm te zien waar je je grid kunt aanpassen naar de instellingen die jij wilt. Allereerst connect je je Instagram met SnapWidget door je username in te vullen. Daarna kun je je feed vormgeven hoe jij hem op je website wilt laten zien.

Ik ga zelf voor een lange rij met meerdere foto’s naast elkaar.
DESIGN TIP
Wil je 1 lange rij foto’s over de gehele breedte van je website? Kies dan een 1×10 en plaats je feed tegen de linkerkant van je site canvas. Geef de ‘width’ van de embedded code een waarde van 2400px, en de hoogte hetzelfde aantal pixels als wat je in SnapWidget hebt ingesteld.

Voeg je widget toe aan Showit
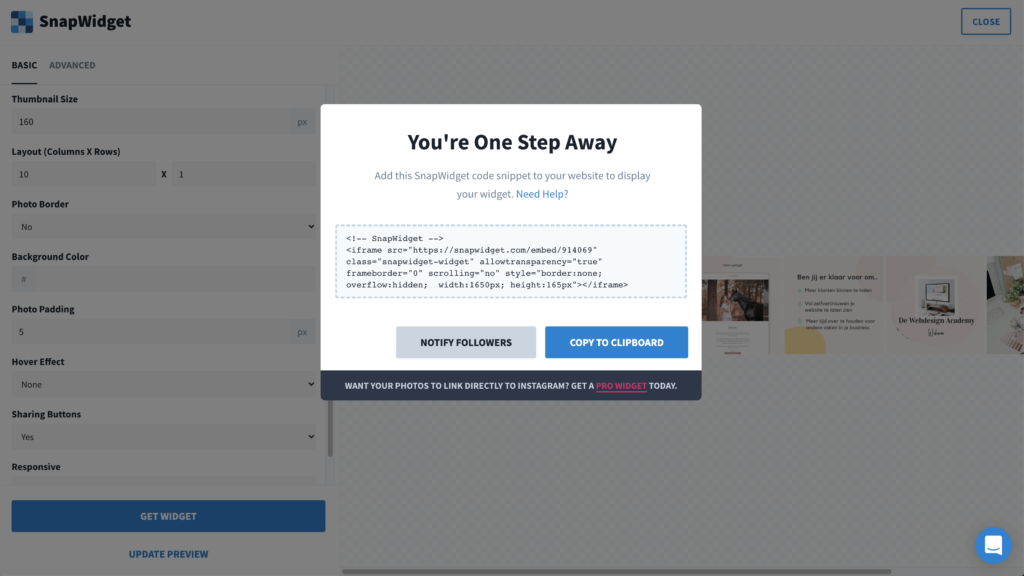
Als je klikt op ‘GET WIDGET’ krijg je een pop-up te zien met daarin een embed code. Kopieeer deze code en log-in bij Showit en open je website.

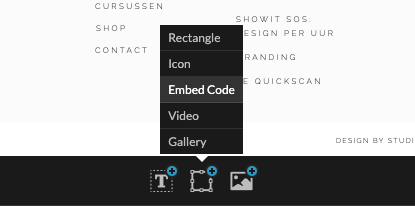
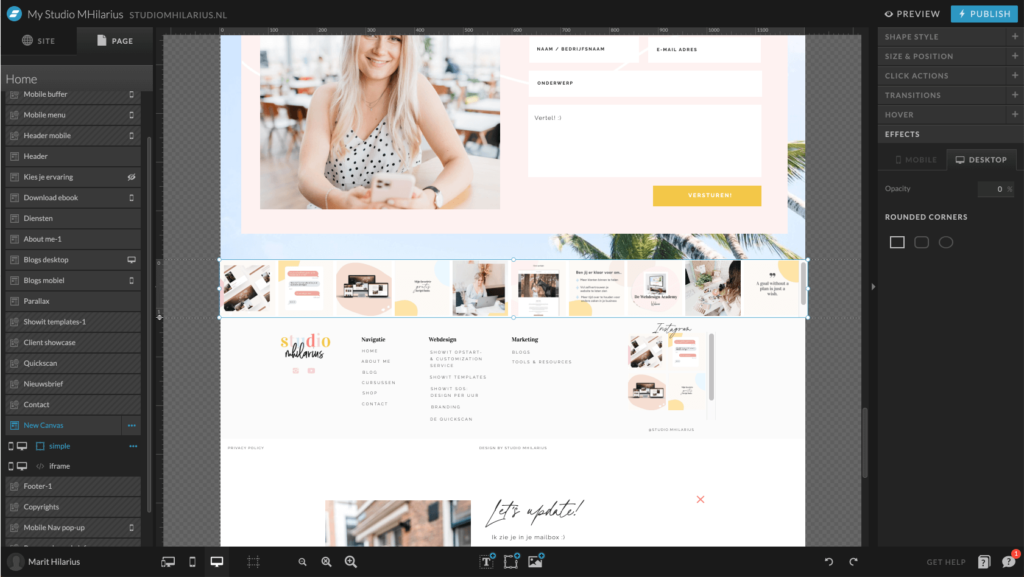
Ga naar het canvas waar je je Instagram feed aan wilt toevoegen en voeg een ‘Embed Code’ box toe.

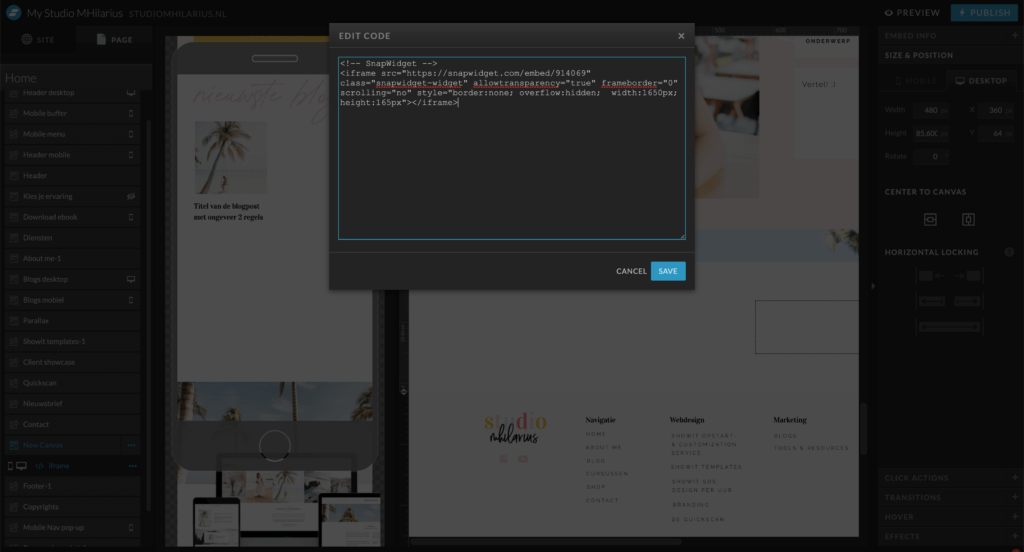
Plak de embedded code in deze box en klik op ‘SAVE’.

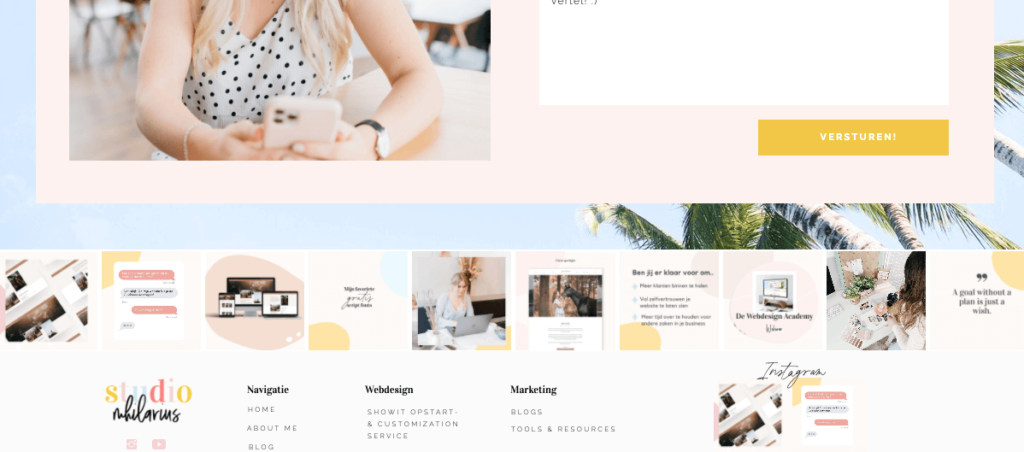
Schaal nu je feed zo groot als je wilt, en je bent klaar!

Mobiele customization
Hij ziet er op mobiel nu niet altijd even goed uit, afhankelijk van het design wat je hebt gekozen. Je kan er daarom nog eentje maken met andere instellingen in die vervolgens ook toevoegen, zodat het er op mobiel ook goed uit ziet. Dit doe je op hetzelfde canvas.
Om ervoor te zorgen dat je geen 2 feeds over elkaar te zien krijgt, zet je je desktop feed uit voor mobiel, en je mobiele feed uit voor desktop.

Dat doe je door links in het Showit menu op het desktop of mobiel icoontje te klikken.
Hoe zorg je dat SnapWidget wél doorlinkt naar Showit?
We hebben net geconcludeerd dat Snapwidget niet doorlinkt naar Instagram, heel irritant! Gelukkig is daar een trucje voor te bedenken.
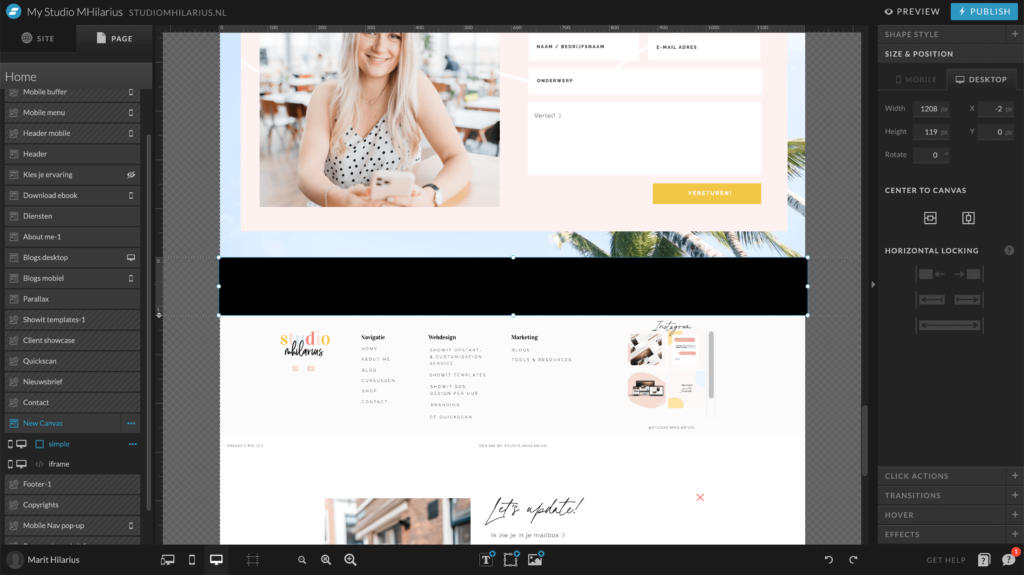
Stap 1: Maak een groot vierkant, en plaats deze over je feed heen.

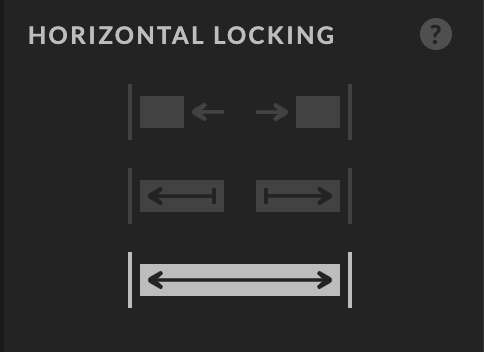
Stap 2: Zet de HORIZONTAL LOCKING op de volledige breedte van je pagina. Zo weet je zeker dat het vierkant over je gehele feed geplaatst wordt.

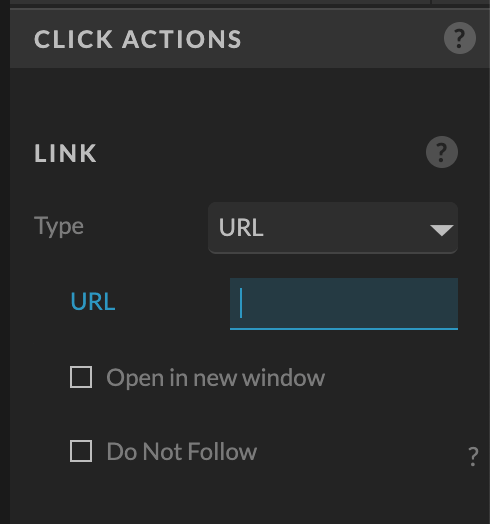
Stap 3: Voeg bij ‘CLICK ACTIONS’ de URL van je Instagram pagina in.

Stap 4: Ga naar ‘EFFECTS’ en zet de opacity van je vierkant op 0%. Voila!

Conclusie
Je Instagram feed toevoegen aan Showit is dus helemaal niet moeilijk, en ook nog eens gratis 🙂
Wil je nou meer leren over Showit? Bekijk dan eens de Showit Dummy course, daar laat ik je voor slechts €25 de basis van Showit zien!





Comments +